看到网上的萤火虫效果后,也想在前端通过ArcGIS JS API来实现一下,所以感兴趣的话就跟我一起来看看吧。
概述
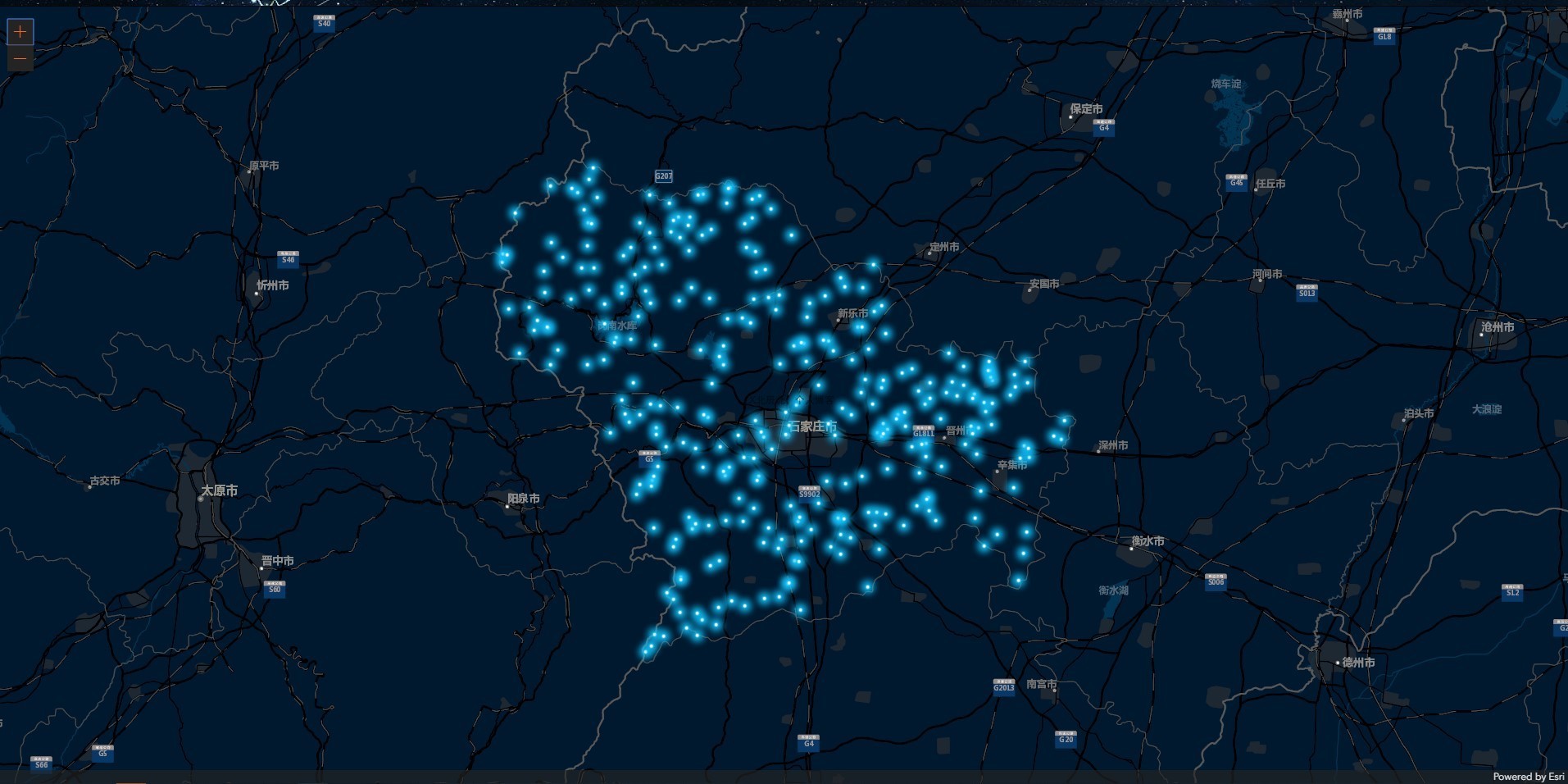
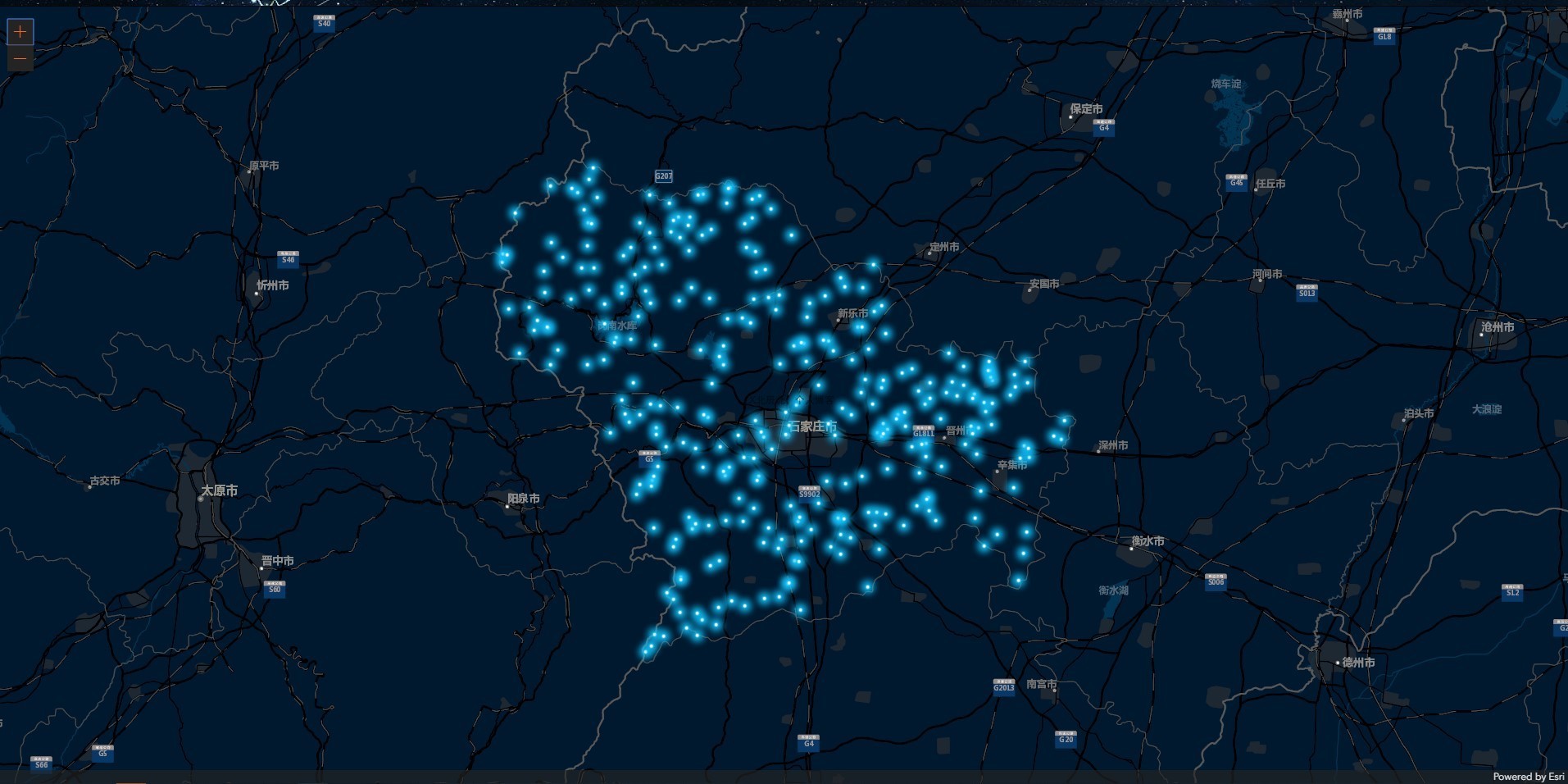
前几天在看帖子的时候发现有大佬使用ArcGIS Pro和Portal制作了萤火虫的渲染效果,感觉前端可视化的时候还不错,所以自己也将实例数据下载下来之后用ArcGIS JS API来实现了一下,我们先来看一下最终的效果:

看完效果之后,我们来看看是怎么实现的。
具体实现步骤
1、实现萤火虫渲染效果其实就是用了JS API提供的图片符号这个API来实现的,所以接下来我们看看具体的实现步骤。
2、首先我们定义一张二维地图,代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| let _self = this;
let option = {
url: 'https://js.arcgis.com/4.15/init.js',
css: 'https://js.arcgis.com/4.15/esri/themes/dark-red/main.css'
};
loadModules(["esri/Map",
"esri/views/MapView",
"esri/Basemap",
"esri/layers/TileLayer",
"esri/layers/FeatureLayer"
], option).then(([Map, MapView, Basemap, TileLayer, FeatureLayer]) => {
let basemap = new Basemap({
baseLayers: [
new TileLayer({
url: "http://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer",
title: "Basemap"
})
],
title: "basemap",
id: "basemap"
});
let map = new Map({
basemap: basemap
});
let view = new MapView({
container: "mapview",
map: map,
zoom: 4,
center: [15, 65]
});
}).catch((err) => {
console.log('底图创建失败,' + err);
});
|
在上述代码里,我们除了实例化一张二维地图之外,还自定义了一张底图。
3、然后我们将下载下来的数据发布成要素服务,在前端通过JS API去调用,如下:
1
2
3
4
| const layer = new FeatureLayer({
url: "https://portalwin.arcgis.cn/arcgis/rest/services/Hosted/xuqwtest2d/FeatureServer"
});
map.add(layer);
|
4、到上述步骤为止,其实我们的数据已经添加到地图上了,但此时我们的数据只是按随机的颜色来渲染的一些小点点,并不太好看,如下:

5、为了前端效果比较好看,实现萤火虫渲染效果,我们定义一个要素图层的渲染属性,然后将要渲染的图片引进来,代码如下:
1
2
3
4
5
6
7
8
9
| layer.renderer = {
type: "simple",
symbol: {
type: "picture-marker",
url: './testimg.png',
width: "30px",
height: "30px"
}
};
|
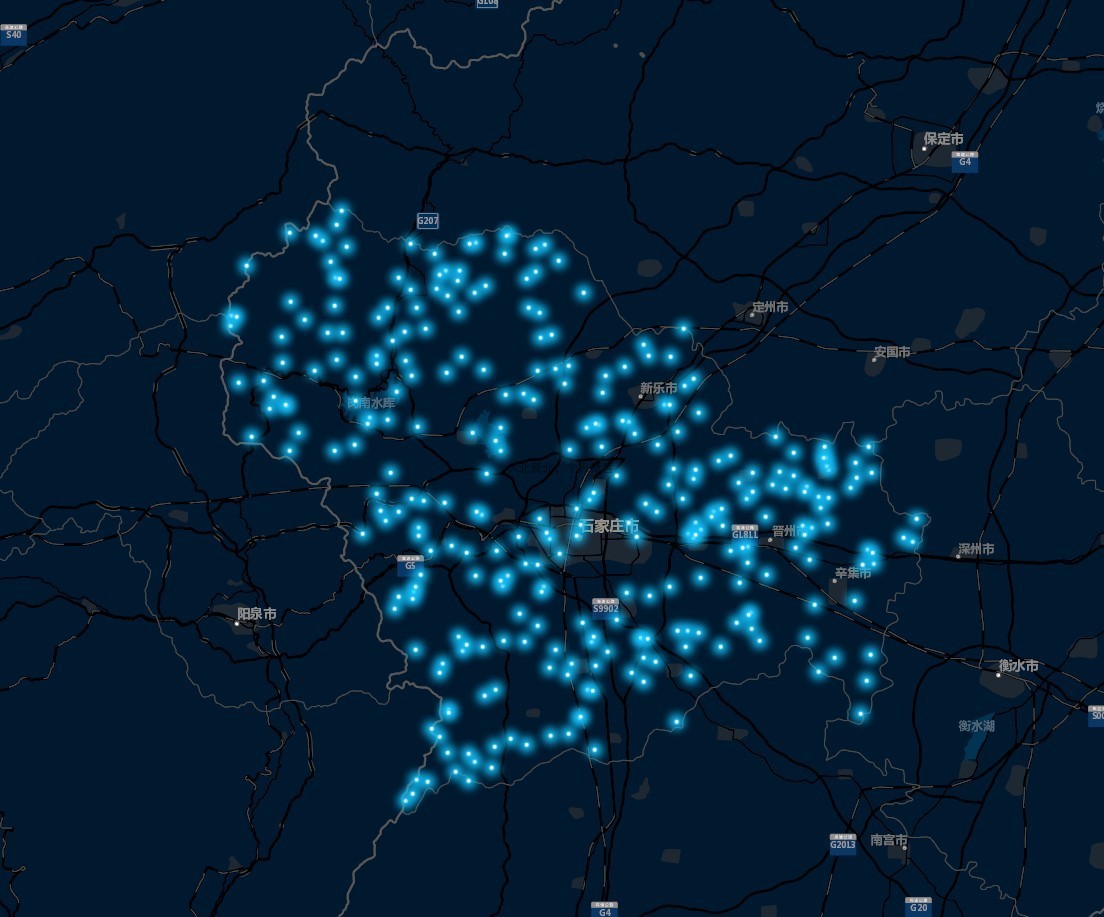
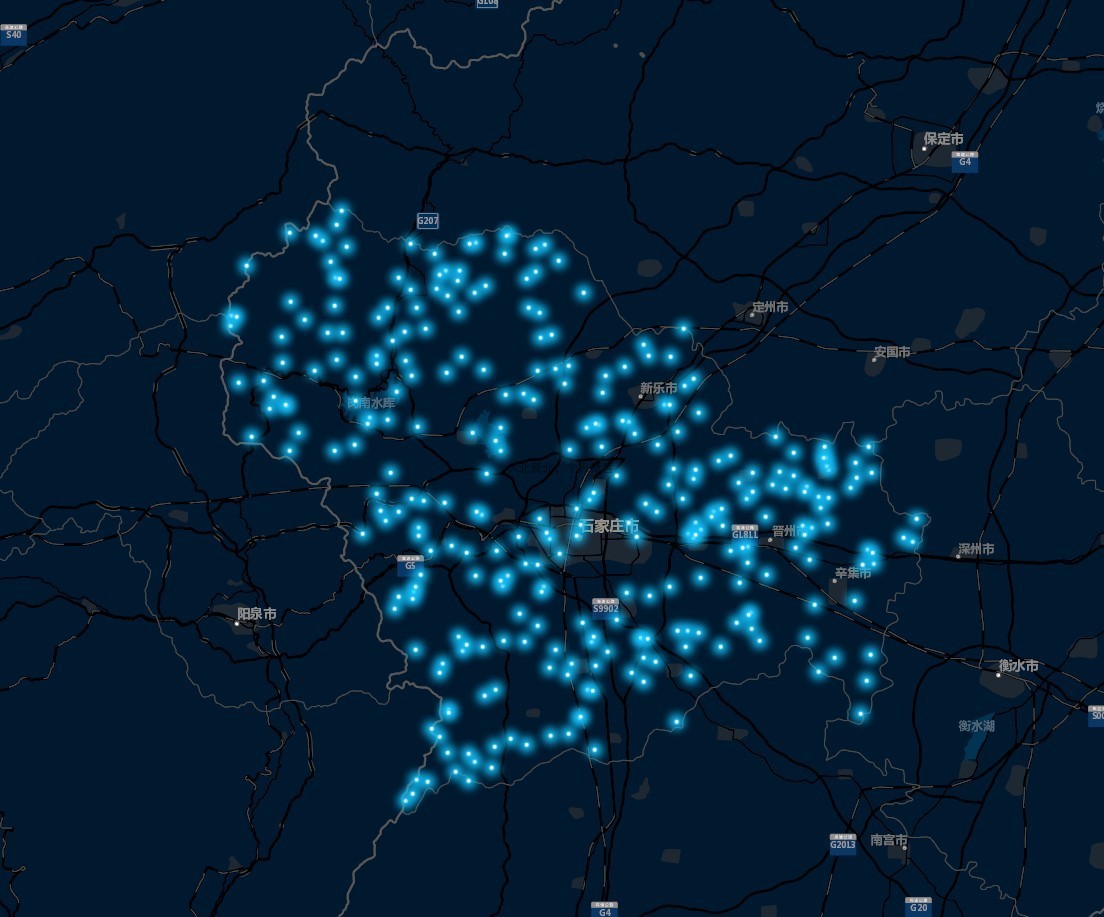
在上面的代码里,我们定义了一个图片符号,并设置了图片的大小和路径,此时我们保存代码后发现,我们的数据是按我们指定的图片去渲染的,效果如下:

6、以上就是用ArcGIS JS API实现萤火虫渲染效果的全部过程,其实这个过程很简单,就是给我们的数据图层指定一个渲染方案就可以实现,此处我们使用的渲染图片的透明图片。
附:
全部代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
| import React from 'react';
import { loadModules } from 'esri-loader';
import './App.css';
import pictureurl from './assets/picture.png';
class App extends React.Component {
componentDidMount=()=> {
let _self = this;
let option = {
url: 'https://js.arcgis.com/4.15/init.js',
css: 'https://js.arcgis.com/4.15/esri/themes/dark-red/main.css'
};
loadModules(["esri/Map",
"esri/views/MapView",
"esri/Basemap",
"esri/layers/TileLayer",
"esri/layers/FeatureLayer"
], option).then(([Map, MapView, Basemap, TileLayer, FeatureLayer]) => {
let basemap = new Basemap({
baseLayers: [
new TileLayer({
url: "http://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer",
title: "Basemap"
})
],
title: "basemap",
id: "basemap"
});
let map = new Map({
basemap: basemap
});
let view = new MapView({
container: "mapview",
map: map,
zoom: 4,
center: [15, 65]
});
const layer = new FeatureLayer({
url: "https://portalwin.arcgis.cn/arcgis/rest/services/Hosted/xuqwtest2d/FeatureServer"
});
map.add(layer);
layer.renderer = {
type: "simple",
symbol: {
type: "picture-marker",
url: './testimg.png',
width: "30px",
height: "30px"
}
};
}).catch((err) => {
console.log('底图创建失败,' + err);
});
}
render() {
return (
<div id="mapview">
</div>
);
}
}
export default App;
|