本文主要介绍一下NodeJS相关的一些基础性操作,我们通过五篇文章给大家介绍下如何搭建一个基于NodeJS的后台程序,此文章是这个系列的第一篇文章,我们先来初始化一个Node后台项目。
写在前面
这个系列主要是通过几篇简单的文章来介绍下如何快速搭建一个基于Express框架的NodeJS后台,供自己在平时开发中使用,我们最终会一步一步搭建起来一个稳定运行的NodeJS后台。本文是这个系列的第一篇文章,我们先来搭建一个基础的node后台。
环境要求
- 安装了NodeJS环境(可以使用npm包管理工具)
操作步骤
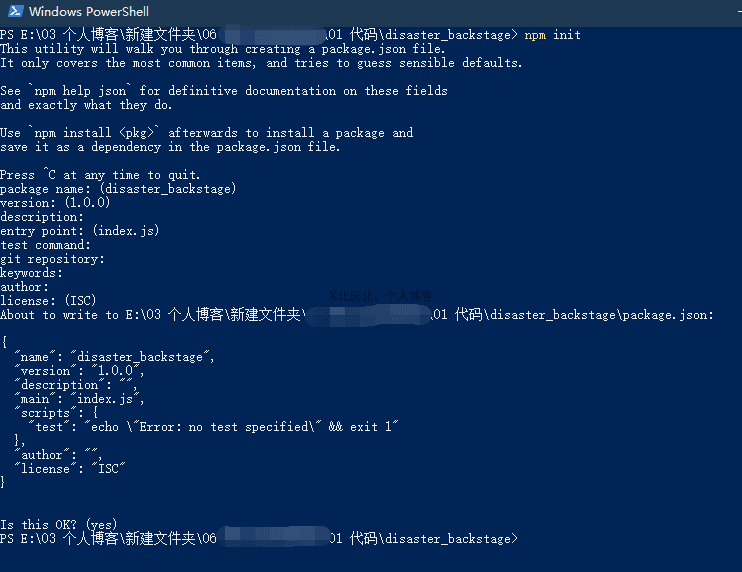
1、新建一个文件目录,然后进入该目录运行命令行工具,通过以下命令初始化一个package.json文件,如下:
1 | npm init |

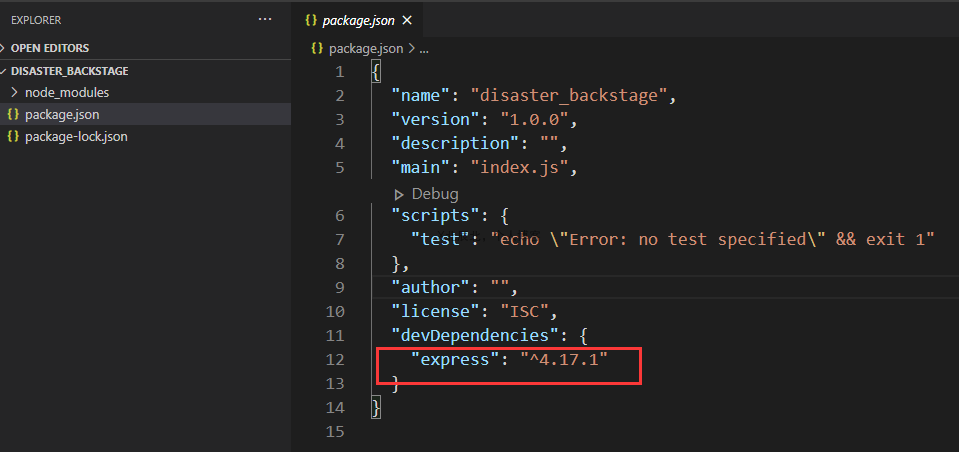
上图中出现的选项中都会有一个默认值,我们每一步只需要回车即可,如果想自定义值的话,自己输入相应的值后回车就可以。初始化的package.json文件如下所示:
1 | { |
2、然后通过以下命令安装express,如下:
1 | npm install express --save-dev |

3、然后在文件目录下新建index.js文件,编写以下代码:
1 | var express = require('express'); |
4、然后在命令行中输入以下命令启动后台程序,在浏览器中通过localhost:3001来访问,如下:
1 | node index.js |

5、以上就是一个简单的express框架的后台,关于路由和模板这些知识点,我们后续再来介绍。以上的demo中有一个比较烦人的问题,每当我们修改完index.js中的文件时,我们都要重启后台程序,所以我们借助以下这个插件来解决。
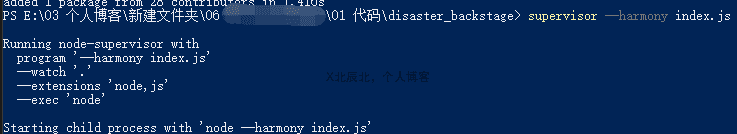
6、通过以下命令全局安装supervisor插件,然后通过如下命令启动:
1 | npm install -g supervisor |
1 | supervisor --harmony index.js |

7、由此一来,当我们当前目录下的js后缀或者node后缀的文件内容发生变化后,它会监听到变化,并且重新启动后台程序。
总结
这篇文章我们初始化了一个简单的NodeJS后台,并给前端返回了一个hello world字符串,但是本文中所有的代码都在一个index.js文件中,所以这并不是一个好的编码方式,接下来我们试着看看如何组织一下我们后台中的代码,让它们看起来可以做到井然有序。

